Mobile-first: The Main Trend in Product Development Today
There was a time when we only used mobile phones to make and receive calls and texts. People were amazed how we could chat on the phone, play games, and do more than that, such as talk, send messages, etc. However, today is about another era; we use smartphones to perform many different tasks and activities.
Today, many of us prefer browsing the web and social networks, like Facebook, TikTok, and Twitter, playing games, or watching YouTube on phones. We also do a lot more with these gadgets, such as Pay bills, Open email accounts, Use navigation apps, etc.
The list can go on.
In short, we use smartphones for various activities, and it’s only going to get better with time. In April 2021, about 50% of all internet users connected to the internet via mobile. For nearly 45% of mobile users in the UK, smartphone usage has increased during the pandemic. It would only be wise if the product is mobile-friendly
Designing for Mobile Devices - Tips from Users to Developers
We all know there are different brands of mobile devices and the screens vary in size. Based on this, we should determine what kind of content can be placed on each page and which screen sizes will show these different types of content. However, it’s challenging to decide which design would work best for the app until observers see an actual user use it. It’s here where we must rely on user testing and interviews.
If the users find it challenging to use an app, one of the reasons could be too much content or lack of navigation options. This is true when several features exist in the mobile application, making the tool complicated for the user to navigate. In such cases, it might be necessary to keep the design simple.
Therefore, if a mobile application is designed to focus on one specific function or feature, that content should be placed on all screens just like Gmail does. Users mustn’t have to scroll up and down all the time, which causes them to lose interest in using the app. It’s also essential to place vital information on every screen because it would be disappointing for a user to go through additional steps or screens to get one piece of information.
Doing the Opposite - Tips from Developers to Users
After looking at what users should not do while designing mobile apps, let’s see how they can use this design philosophy to their advantage. The first thing users should do is ask themselves what information they need and how to access it. Mobile applications are usually used when users don’t have time or need some quick information on the go, so the app design should focus on this specific goal.
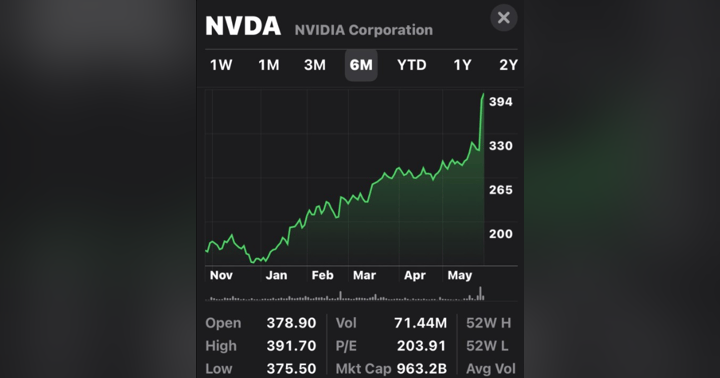
This means that if users want to check the stock market information, they should go directly to the most critical information, such as percentage change or most recent stocks sold. If they want to book a flight, they should find out what type of flight (direct or connecting) and where the flight is going (destination city). Having too much information on the screen could make it difficult for users to locate what they need.
This is why user testing is vital while designing an app. Often, app developers find it very easy to build functions and features but forget that the end-user (the person who will be using this product) is not technically savvy. For any mobile application to be successful, it needs to be designed with the user in mind. This means they need to understand the user’s habits and behavior before creating an app that will fulfill user needs.
For example, if users are business professionals who want to book flights, then don’t make the booking process more difficult. It is helpful to assist users by popping up a message to let them know that they need to enter the destination city before the flight type. This is especially important if the function was something that they might not even use.
It would be helpful to ask users a few questions before they start the booking process. This way, they will know that if they want to book a flight, it’s not going to allow them to search for flights unless the destination city is pre-filled.
The usage of mobile phones will continue to evolve in the future, and product teams should be ready to address this future trend.